【CLIP STUDIO】グラデーションマップを作る
こんにちは! あなたのトリコ、あなたもトリコ、白鳥です。
昨日お見かけしたツイートなんですけれども、これ、すごくすてき!
わたしもクリスタを使っているし、使えそうな写真もちょっとあるので、作ってみようと思ったんです。が。
やり方がわかるまでに二時間以上かかった。
しかしわたしは二時間を無駄にしない! というわけで、今回はなぜ情報迷子になったのか、そして判明したやり方をまとめていきます。
この記事には画像がたくさん使われています。よろしくね。
~もくじ~
○グラデーションマップの使い方
○画像からグラデーションマップを作成する方法
○作成したグラデーションマップを使う
○終わりに
○グラデーションマップの使い方
まずはグラデーションマップの使い方です。
そもそもグラデーションマップってなんぞや? という話なのですが、ここはCLIP STUDIO PAINTのリファレンスガイドを参照しましょう。
【CLIP STUDIO PAINT リファレンスガイド「グラデーションマップ」の検索結果】
なんかいくつも出てきますね! ‥‥最初からここを参照できれば迷わなかったのでは‥‥?
ともかく。上位二つがどちらも同じことを言っています。要は、すでに描かれている絵を、濃度(明度)に応じてグラデーションの色に置き換えてくれる機能です。
リファレンスガイドで出てきたとおり、使い方は大きく二通り。
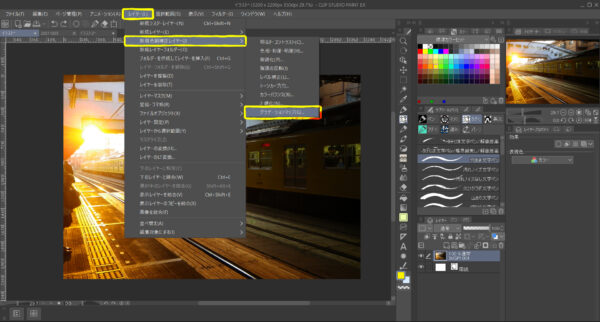
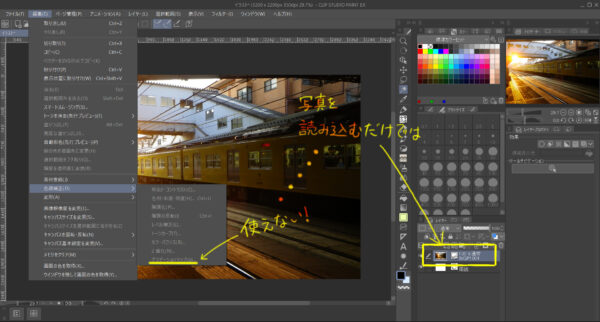
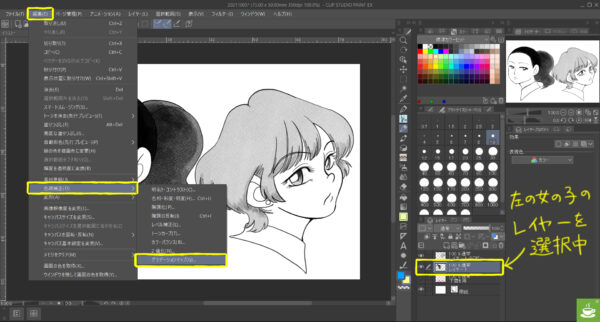
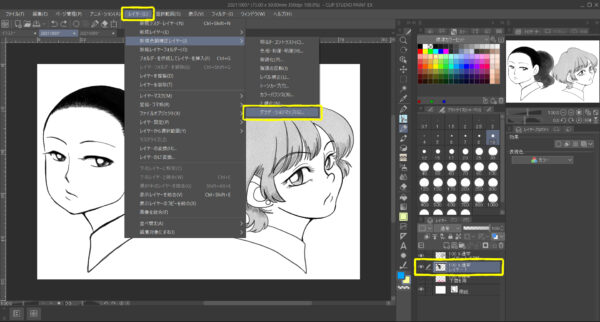
1)編集→色調補正→グラデーションマップ
2)レイヤー→新規色調補正レイヤー→グラデーションマップ
なにが違うかというと、1では指定されたレイヤーのみに適用され、補正レイヤーは作成されません。2は補正レイヤーが作成され、そのレイヤーより下にあるレイヤーすべてに適用されます。
後々のことを考えると、新規レイヤーが作成される2のほうが断然便利です。
そう、それこそがわたしが迷子になった原因と言っていいでしょう‥‥「グラデーションマップ 作り方」で検索したところ、出てきたのは2の解説だったのです‥‥!




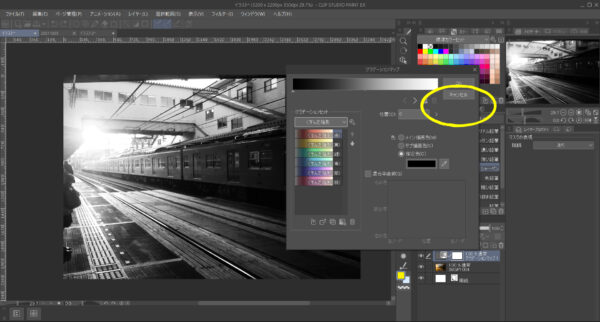
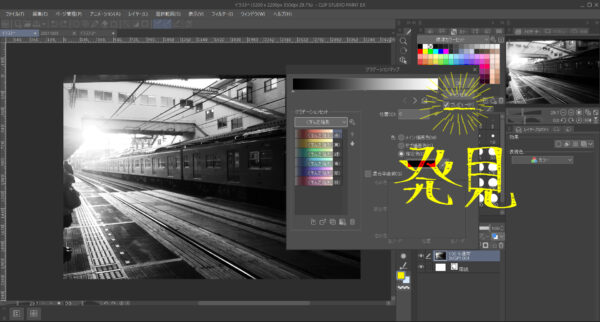
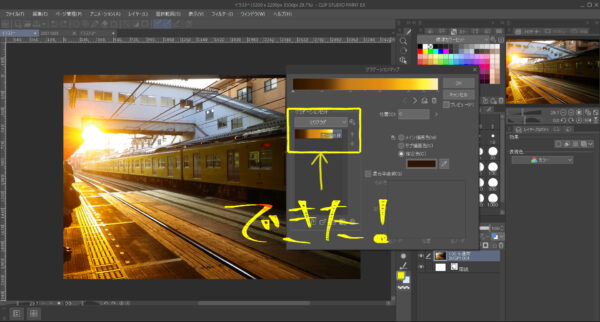
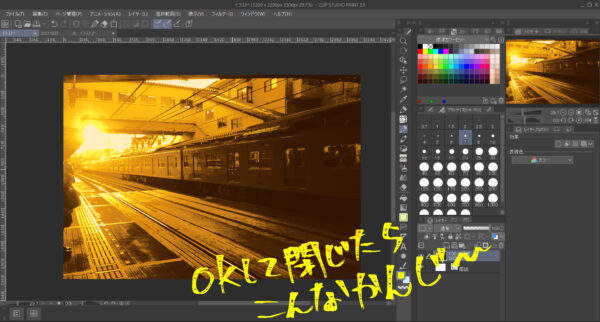
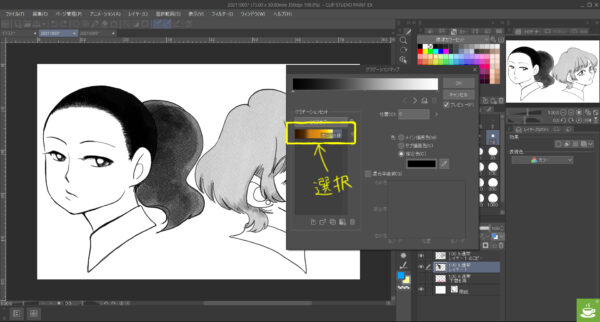
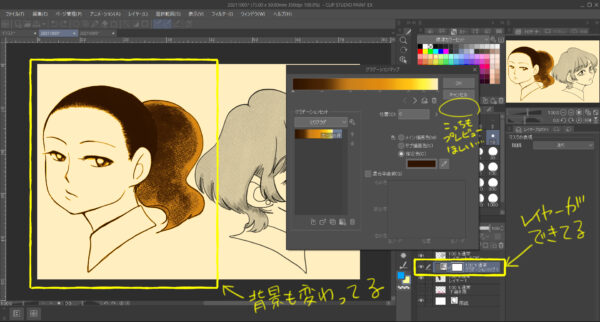
見ての通り、画像はすでにデフォルトのグラデーションが適用されてしまっています。
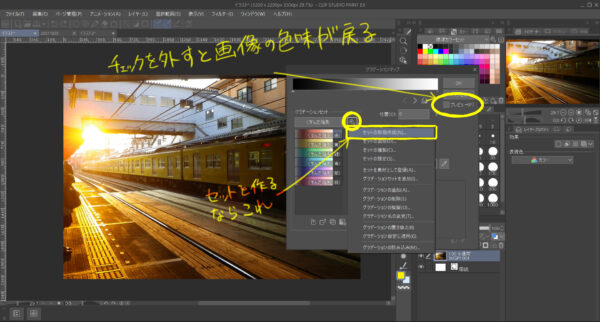
冒頭で引用させていただいたツイートにはプレビューのチェックがあったのに、なぜ‥‥? そう、画像から色を取得するには、もう一方の「編集→色調補正→グラデーションマップ」でないとならなかったのです!
○画像からグラデーションマップを作成する方法
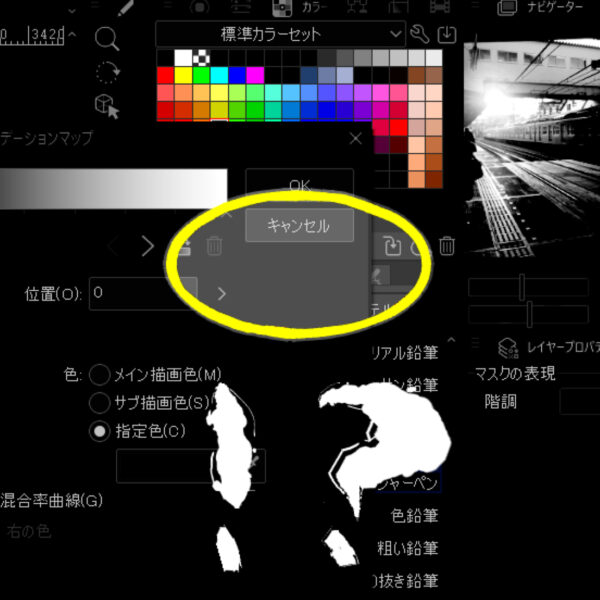
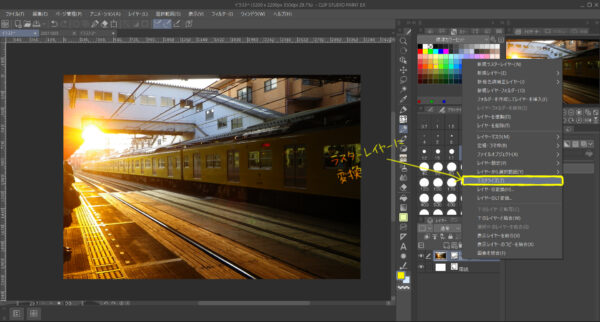
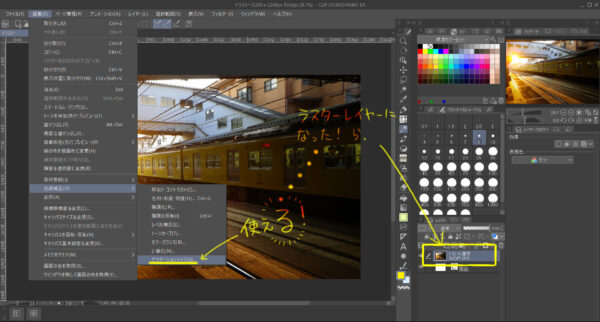
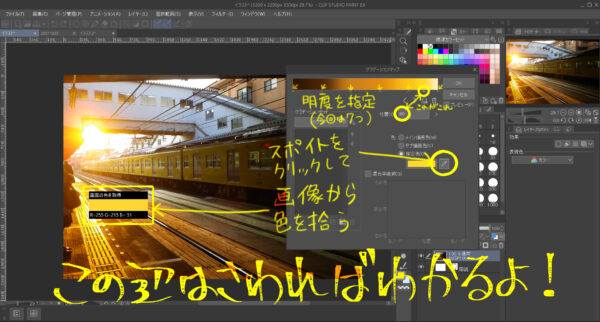
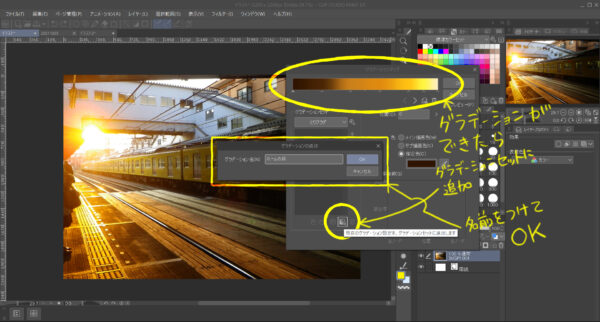
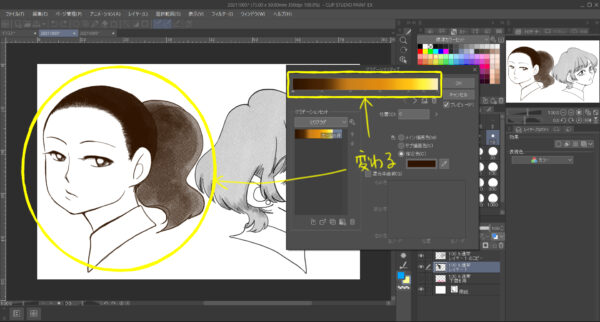
では、画像からグラデーションマップを作成する手順を解説していきます。










○作成したグラデーションマップを使う
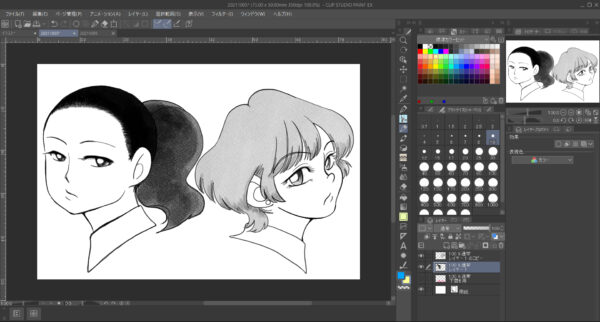
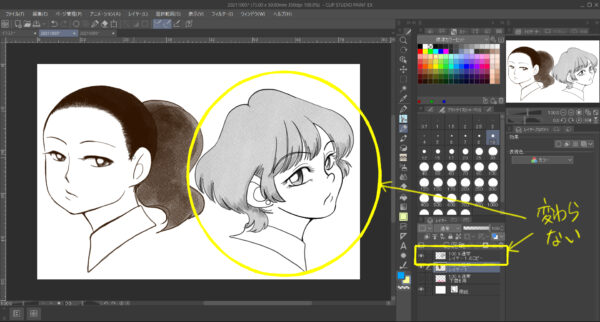
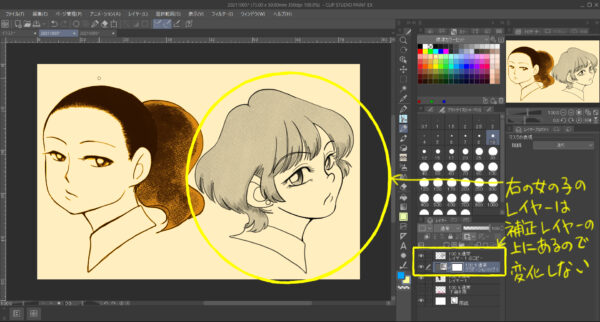
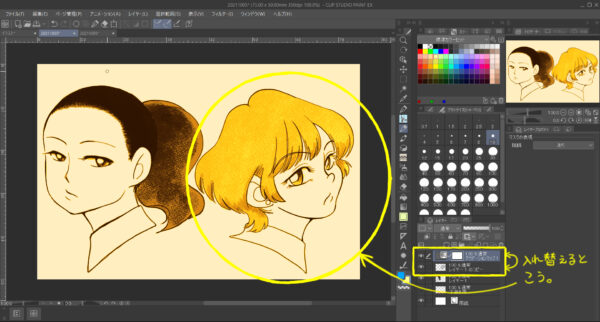
せっかくなので、二通りのグラデーションマップの使い方を比べつつ、作成したマップを使ってみましょう。








いっぽう右の女の子は補正レイヤーより上層のレイヤーのため、適用されません。

○終わりに
ちょっと入り口を間違えただけですごく迷ったぜ。なぜレイヤー→新規色調補正レイヤーのルートではプレビューのオンオフができないのでしょう‥‥ともかく、なんとかゴールにたどり着くことができました。
グラデーションマップの使い方も覚えたし、今後活用していきたいと思います。
最後に双子のイラストをドン。

彼女たちのお話、また近く描きたいと思います~ではまた!
▽参加してます▽

