子テーマを作る
こんばんは! あなたのトリコ、あなたもトリコ、白鳥です。
‥‥このあいさつ飽きてきたけどやらんとすっきりしないのよね。
今日は‥‥ついにやりました!
子テーマを作りましたよ!
課題はやってないよ!
‥‥明日の朝やりまーす(〆切は金曜だからまだ大丈夫)

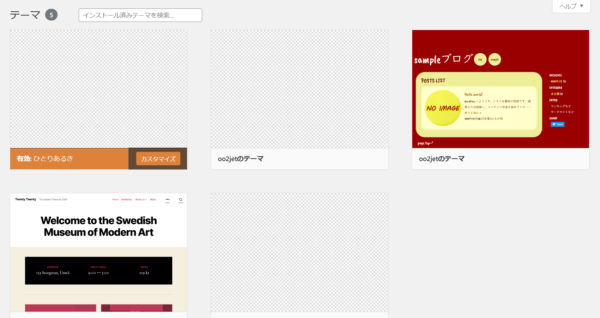
おわかりでしょうか‥‥「oo2Jetのテーマ」というのが二つありますが、今までは真ん中の、スクリーンショットのないものを使っていました。今は右の、スクリーンショット付きを親テーマに、右の「ひとりあるき」の子テーマを当てて使っています。
なにが違うか。
親テーマからはアナリティクスほかサイト固有のデータを抜きました。
それだけです。それだけだけど、大事なんだよ、たぶん。
実のところまだぜんぶは取っ払えていないのですが、順次書き換えていきます。
で、前から言っていたマルチサイト機能。

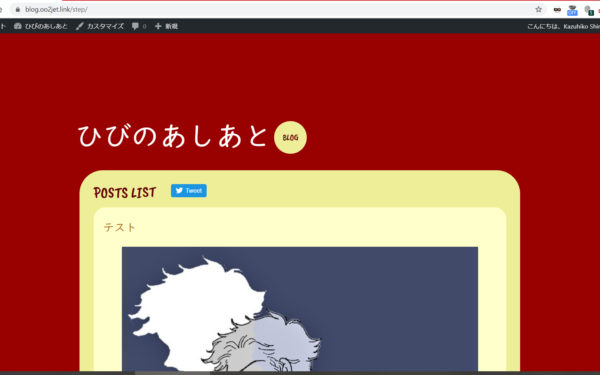
とりあえずこんな感じ!
公開はしているのでURL直打ちしてもらえば閲覧できますが、まだテスト記事しかありません。
サイドバーをなくして、twitterみたいにひたすら呟きや画像を垂れ流すだけのページです。画像はこちらのほうが大きく出るのでいいかも。

サイドバーがないので、SHARE用のツイートボタンを「POSTS LIST」の横に並べたいです。丸いアイコンで並べたいなあ。はてぶもね。これのやりかたがよくわかってないから調べる。
こうするとサイドバーが一つすっきりするので、実現したら親テーマにも採用したいところ。スマホで見たとき、サイドバーの要素が上部に四つ並ぶ仕様なので、こういったことにあまり欄を使いたくないのですよね。
仕様を変えればいいのかもしれないけどこれも気に入っているんだ。
そんでフロントページに記事の本文が出ちゃうと個別ページには行かなくなるんだけど、その場合の記事単体のSHAREはどうしたらできるんだろ。これも調べなくては。
テーマを配布できるようにしたいんですよ。かっこいいじゃん、テーマを自作できるって。
需要があるかどうかは別としてさ!
さて、今日は寝よう。
▽参加してます▽

